Google Chrome Browser is one of the best browsers used worldwide for various cross platforms. Screenshots can be taken by using the traditional method like: “Print Screen” button, Snipping Tools [by default utility in Windows] etc. OR you can use various dedicated tools or application to capture screenshots.
Similarly, if we talk about, Google Chrome Browser, there are various dedicated Chrome Extension available on “Chrome Web Store”. But, most of us don’t know that in newer versions of the Google Chrome, an inbuilt option of capturing Screenshots with full Web page Screenshots, is available. Most interesting part is that you can add Device Frame in the Captured Screenshot.
Let’s see how to Capture Screen in Google Chrome Browser with this inbuilt feature. You would also like to know
- How To Remove Password Protection From Adobe PDF Files?
- How to See Saved WiFi Password in Android Device*[Non Rooted]*
HOW TO CAPTURE SCREEN IN GOOGLE CHROME?
This new feature of Google Chrome browser is very interesting because of “Device Frame” option. This method is very simple, so as steps are straightforward. Just follow the steps given below. If you PREFER to Watch LIVE Video Tutorial? Here You GO:
Do You Know? Best Way To Take Long Scrolling Screenshot on Any Android Device
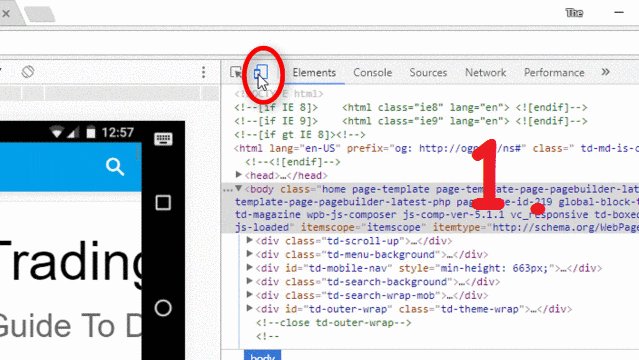
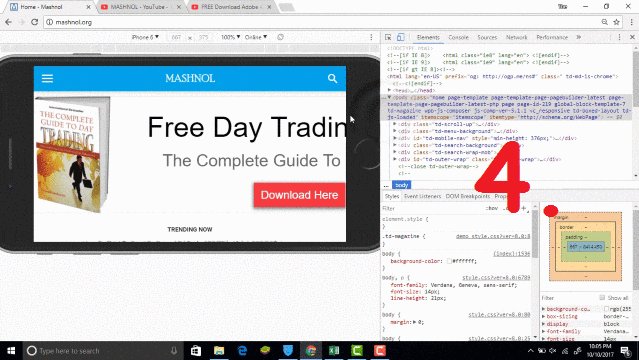
Step 1: Open any web page in your Chrome Browser, then Go To 3 vertical dot “Menu icon” from the Top Right Corner of the window –> “More Tools” –> “Developer Tools” OR you can use “F12” key OR “Ctrl+Shift+I” to directly open “Chrome Dev Tools”. “Toggle Device Toolbar”.
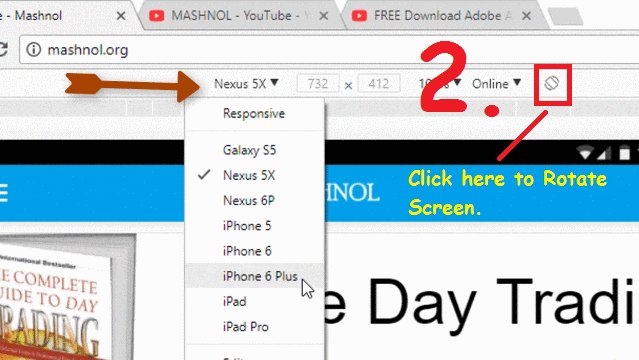
Step 2: Now, Toggle the Device Tool button to turn it blue. Now, Select any mobile Device from the listed options. You can also Rotate Device Screen to “Landscape Mode”. By default, it will be in “Portrait Mode”.
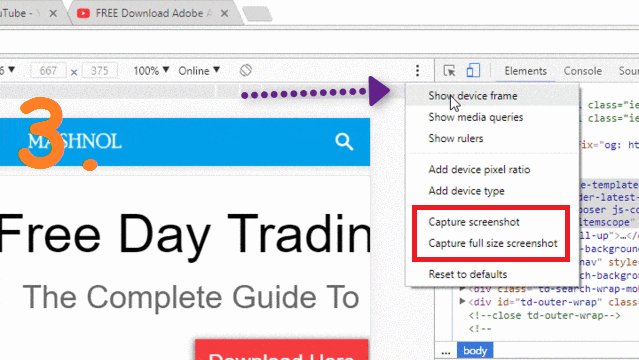
Step 3: Now, Click on 3 dot vertical “More Options” icon –> click on “Show Device Frame”. Now, all set, just again go to “More options” –> Click on “Capture Screenshot” option. A PNG file will get saved having the Screenshot. Just check it out. Voilla!!!
You can also take or capture full webpage screenshot from the “More options”. Full-size screenshots will not come with Mobile Device Frame. This is a very simple method to capture screen in Google Chrome Browser, just try it and share your experience.
Like it? let us know in Comment Section. Also, Please share your valuable suggestion & opinion in the comment section below. Want More Tricky Article or Tutorial, Be Connected with us by subscribing our YouTube Channel & Facebook Page. You would also like to know:
How To Control Android Device Remotely From PC