Facebook Post Text Formatting is not allowed. However, Facebook allows you to Add Background Colour to Facebook Post. Using Text Formatting, we can make our Facebook Status, Post or Comment unique and different than others.
Also Read:
- How to Add/Change Facebook Status Background Color
- SnapMail : Send Self Destructive Text Mails On GMAIL
- How To Make Single Name on Facebook
Facebook Post Text Formatting can be done using Two Websites which generate Facebook Unicode, which will be supported on Facebook and that Formatted text will work. These two websites are:
- Eder.US
- Gschoppe.com
Step by Step Procedure is explained below, you may also Watch Live Video Tutorial here:
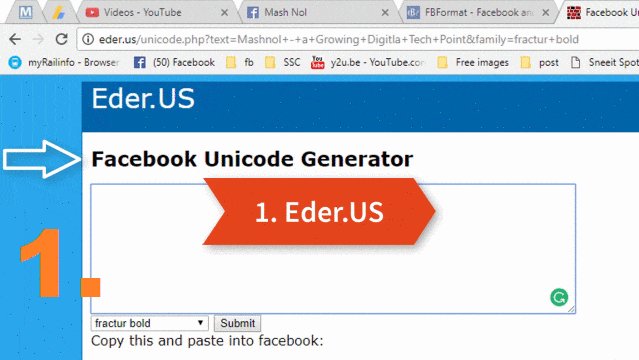
1. Eder.US
Step 1: Click Here to Visit: Eder.US
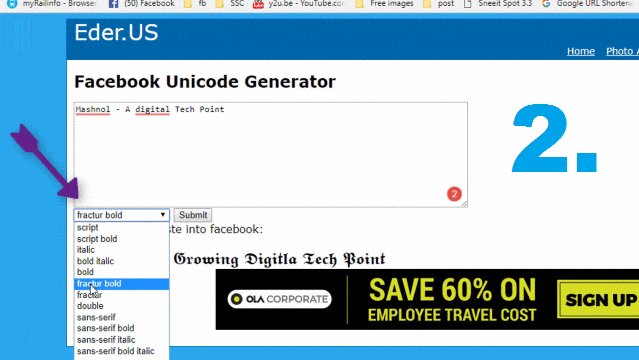
Step 2: Enter the Text and choose the Text Font and Bold/Italic option from the Drop Down Menu as shown in GIF image given below and Click on Submit Button.

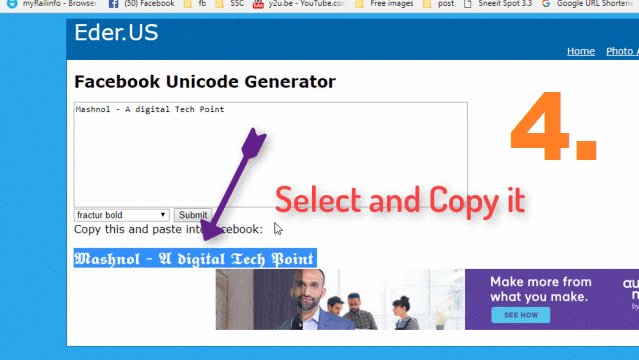
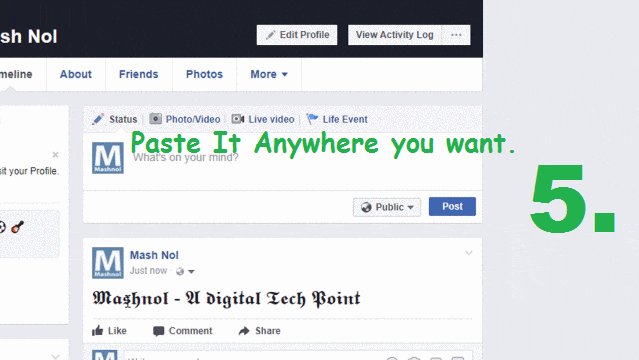
Step 3. Now, Formatted Text will be generated. Just Copy this text and Paste it into Facebook Status Post, Comment Box or Chat Box. Done!!!
2. Gschoppe.com
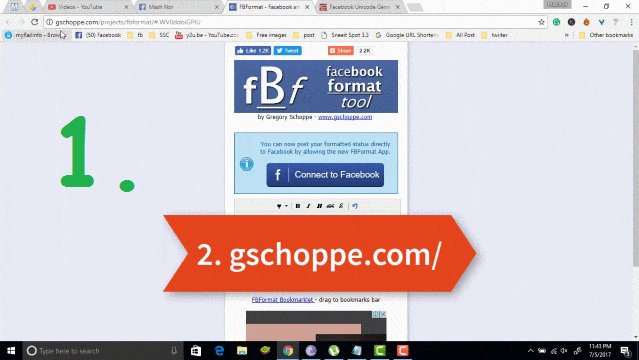
Step 1: Click Here to Visit: Gschoppe.com
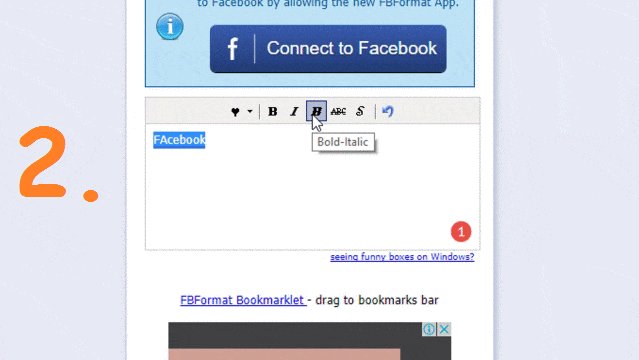
Step 2: Enter the Text in the Textbox and Select Text and apply Bold, Italic, Bold & Italic option. You can also add some Special Character Given in Drop Down Menu as shown in GIF Image Given below:
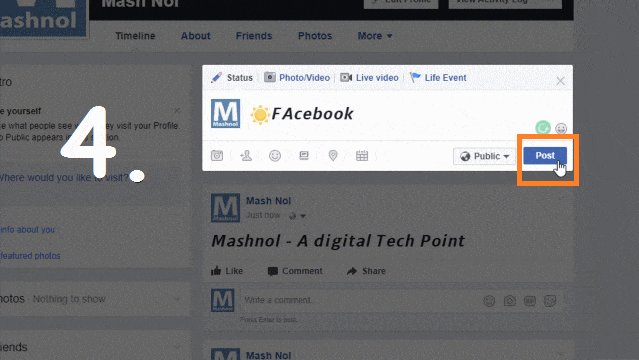
Step 3: Now, Copy the final text and paste it in Facebook Post, Comment or in Chat Box. That’s All.
Must check Out:
How To Convert PDF to Word Using Google Drive [Method-3]